Facet Pages
Facets are attributes associated with products such as color, size, material etc… Facet Pages allows for products to be displayed related to one or multiple facets. For example a Facet Page can display a list of products with the Nike facet or Made in USA facet. Facets belong to Facet Groups such as material, brand, feature etc…
Facet URL Structure
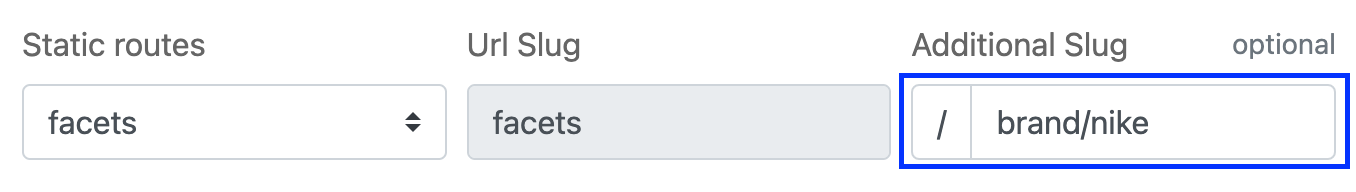
Facet pages must have an Additional Slug defined that specifies which facet to load. For example you could use /color/pink, /material/plastic, /feature/waterproof, etc.
Example: https://store.mpowerpromo.com/facets/brand/nike
 |
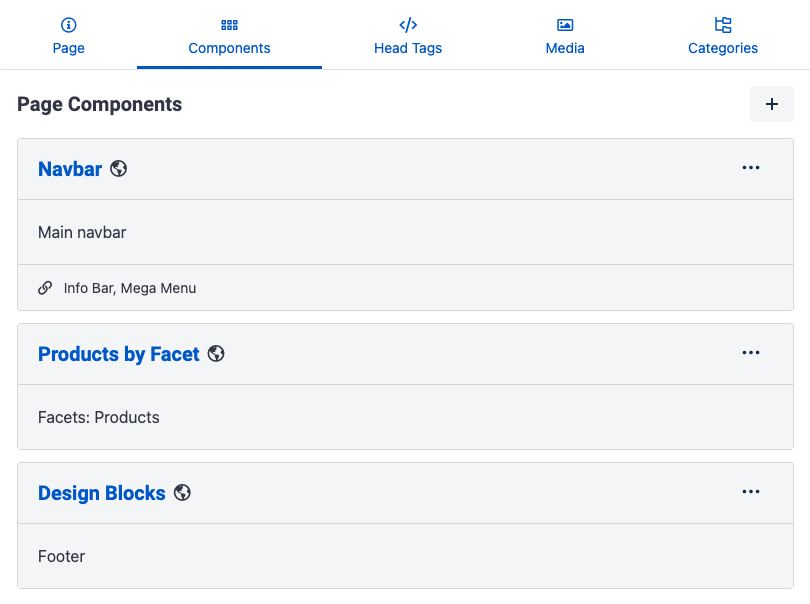
By default every store comes with a default facet page which includes a Navbar, Footer and Products by Facet component. Components can then be added or removed allowing you to customize your landing page.
 |
Custom Facet Pages
If you would like to customize a facet page which displays a list of facet products you can duplicate the existing default facets page, update the Additional slug, then add your custom content.
Duplicate the Facet Page
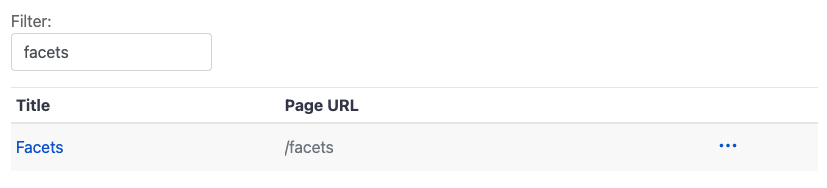
Navigate to the store builder and search for the Facets page.
 |
2. Select the ••• icon and select Duplicate.
3. On the newly created page you can remove the DUPLICATED text from the Navigation Title and Meta Title.
4. Select facets as the Static Route.
5. Enter your facets slug in the Additional Slug field. For example “brand/nike”. This can also be found by navigating to the facet on your store.
 |
6. Select Save Page.
Customize page components
Now that we have created our new facet page we can begin to customize its content like adding a banner or content below a list of products.
From the newly created facet page select the Components tab.
Next select
•••on to the component you would like to add content before or after.Choose the component you would like to add like a Design Block or
Before saving the component we recommend checking the option Hide when search modifier is added which prevents your custom content like a banner from displaying if the user applies a filter or navigates to page 2. This helps prevent the user from having to scroll through your custom content when shopping and only shows the content when the facet page first loads.
Select Save Component.
