Category Pages
Category pages render any content like a list of blog posts, themes or a list of products. All category page URL's begin with a Category Type page path like /cat /theme /blog/cat /industry etc… These routes are then combined with a Categories (Store) slug to create the store URL. For example: https://store.mpowerpromo.com/cat/apparel or https://store.mpowerpromo.com/theme/weddings.
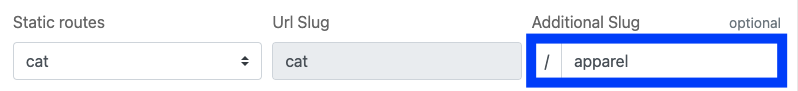
Custom category pages must have an Additional Slug defined which specify which category to load. The default category page does not contain an Additional Slug thus allowing it to handle all categories. See Creating custom product categories below for instructions on how to create a custom category page.

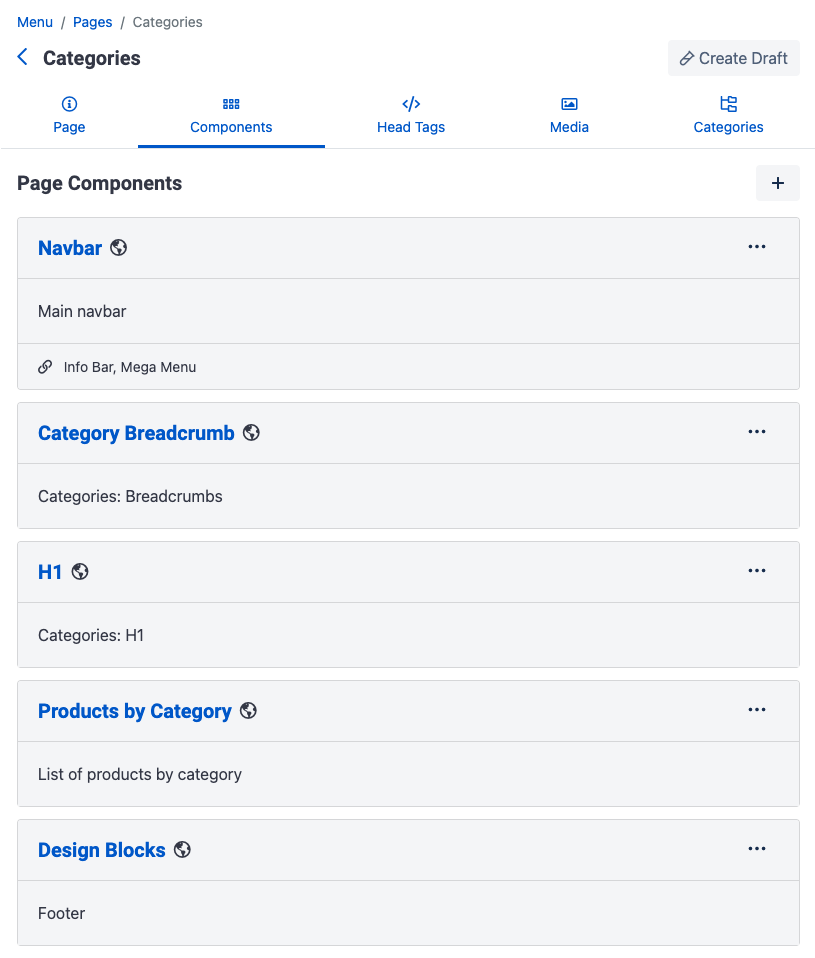
By default every store comes with a default category page which includes a Breadcrumb, Heading and Products by Category components. Components can then be added or removed allowing you to customize your lading page.

Sometimes it is not necessary to display a list of products when a category has many sub categories. In this case you can simply remove the Products by Category component add add your own custom blocks. We recommend checking out the following article for best practices when deciding how to customize your category pages https://www.nngroup.com/articles/category-pages/ .
Create a custom product category page
If you would like to customize a category page which displays a list of drinkware products for example you can duplicate the existing default category page update the Additional slug then add your custom content.
https://vimeo.com/779055224Duplicate the category page
Navigate to the store builder and search for the Categories page.

Select the
•••icon and select Duplicate.On the newly created page you can remove the DUPLICATED text from the Navigation Title and Meta Title.
Select cat as the Static Route.
Enter your categories slug in the Additional Slug field. For example “drinkware”. This can also be found by navigating to the category on your store.

Select Save Page.
Customize page components
Now that we have created our new category page we can begin to customize its content like adding a banner or content below a list of products or even removing the list of products if the user is on the first page of a category that has a lot of sub categories.
From the newly created category page select the Components tab.
Next select
•••on to the component you would like to add content before or after.Choose the component you would like to add like a Design Block or Design Block Carousel .
Before saving the component we recommend checking the option Hide when search modifier is added which prevents your custom content like a banner from displaying if the user applies a filter or navigates to page 2. This helps prevent the user from having to scroll through your custom content when shopping and only shows the content when the category page first loads.
Select Save Component.
